- Jalankan Visual Basic 6.0 terlebih dahulu
- Buatlah sebuah MDI form dengan cara: klik menu Project-Add MDI Form
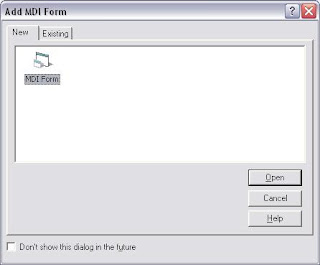
- Lalu akan muncul jendela baru seperti di bawah ini:
- Setelah itu, MDI Form akan tampil
- Setelah MDI Form berhasil di buat, sekarang kita buat menu-menunya. Pilih menu Tools-Menu Editor atau tekan Ctrl + E atau bisa juga langsung anda pilih icon menu editor yang terletak di samping icon open seperti pada gambar.
- Setelah memilih menu editor, maka akan muncul jendelah menu editor seperti pada gambar di bawah ini:
- Sekarang kita mulai pembuatan menunya, langkah pertama yang kita lakukan adalah mengisi kolom Caption dan kolom Name. Caption dan Name di sini merupakan Caption & name dari menu yang akan kita buat nanti. Setelah caption dan name di isi, lalu klik tombol next untuk untuk membuat menu berikutnya. Sebagai contoh, saya akan mengisi kolom Caption dengan” &File” dan kolom Name dengan “mnfile” seperti di bawah ini: Lambang “&” pada kolom Caption berfungsi untuk membuat garis bawah pada huruf “F” dari kata “File” sehingga pada saat menu kita telah sekesai akan terlihat seperti “File”. Sedangkan “mn” dari “mnfile” pada kolom Name merupakan inisial dari nama menu. Hal ini sama seperti saat anda memberi name pada sebuah textbox. Inisial pada textbox biasanya adalah “txt”, sehingga pada saat memberi name pada textbox alamat (Cuma buat contoh aja), maka name-nya menjadi “txtalamat”. Seperti itulah maksudnya…
- Setelah Caption dan Name menu selesai di isi, secara otomatis kolom yang ada di bawah jendela menu editor akan terisi seperti gambar di bawah ini
- Setelah itu, klik tombol Next. Maka area abu-abu akan turun menjadi seperti:
- Isi kembali kolom Caption dan Name seperti di bawah ini:
- Klik tombol pana ke kiri
, untuk menghilangkan titik-titik yang ada, sehingga akan tampil seperti ini
- Saya rasa anda sudah paham tentang pembuatan menu dan sub menunya, ini sangat mudah…! Sekarang coba anda buat sendiri menu-menu-nya sehingga akan terbentuk struktur manu seperti di bawah ini:
- Setelah anda berhasil membuat struktur menu seperti gambar di atas, silahkan klik tombol OK pada jendela Menu Editor. Setelah itu, perhatikan MDI Form yang telah anda buat tadi..! terdapat sedikit perubahan… YUPZ..! sekarang MDI Form anda sudah di lengkapi dengan menu-menu yang baru saja anda buat. Untuk lebih jelasnya akan terlihat seperti di bawah ini. Jika anda ingin mengedit menu-menu yang tadi, anda hanya perlu mengklik icon Menu Editor atau menekan Ctrl+E pada keyboard atau juga pilih menu tools-Menu Editor (MDI Form harus dalam keadaan terpilih).
- Langkah selanjutnya adalah mengisi listing pada tiap-tiap menu yang ada sehingga dapat berfungsi dengan baik. Kita mulai dari submenu exit. Silahkan pilih menu Exit yang terdapat pada MDI Form seperti di bawah ini:
- Setelah menu Exit di klik, maka akan muncul jendela listing. Silahkan isi listing keluarnya seperti anda mengisi listing tombol keluar. Di sini saya contohkan listing yang paling sederhana seperti di bawah ini: Gampangkan..! hahaha…! Ehm-ehm…mav…
- Lakukan hal yang sama untuk mengisi listing pada menu yang lain.
- Di bawah ini adalah listing pada submenu “Barang” dari menu “Master” Fungsi listing di atas adalah untuk memanggil form barang yang saya miliki.
- Di bawah ini merupakan listing dari submenu “Penjualan” dari menu “Transaksi” Fungsi listing di atas adalah untuk memanggil form penjualan yang saya miliki.
Tampilan
MDI From sedikit berbeda dengan form biasa, MDI Form memiliki warna
yang agak gelap dan hanya bisa di buat satu kali saja di satu project.
Kemudian klik tombol Panah ke kanan  , maka akan muncul titik-titik seperti di bawah ini:
, maka akan muncul titik-titik seperti di bawah ini:
Kemudian klik tombol Next kembali untuk membuat menu berikutnya.
 , maka akan muncul titik-titik seperti di bawah ini:
, maka akan muncul titik-titik seperti di bawah ini:
Ini menandakan bahwa yang akan di buat selanjutnya merupakan sebuah submenu.
Ini menandakan bahwa yang akan kita buat adalah sebuah menu, bukan submenu.




















Tidak ada komentar:
Posting Komentar